
User experience (UX) is a top priority for any digital business, as slow load times, unexpected errors, or performance inconsistencies can drive users away. Real User Monitoring (RUM) is a data-driven solution that allows businesses to track how real users interact with their websites and applications. By capturing actual user data like page load times, engagement patterns, and geographic location, RUM helps optimize performance and provides insights into the true user experience.
Why Use RUM?
RUM offers a real-world view of application performance, which is essential for understanding how users experience your services and spotting performance issues. Unlike synthetic monitoring, which simulates user interactions, RUM shows the real impact of delays, errors, and performance bottlenecks. In short, RUM provides the actionable insights needed to enhance user satisfaction and keep digital experiences smooth and reliable.
How Real User Monitoring (RUM) Works
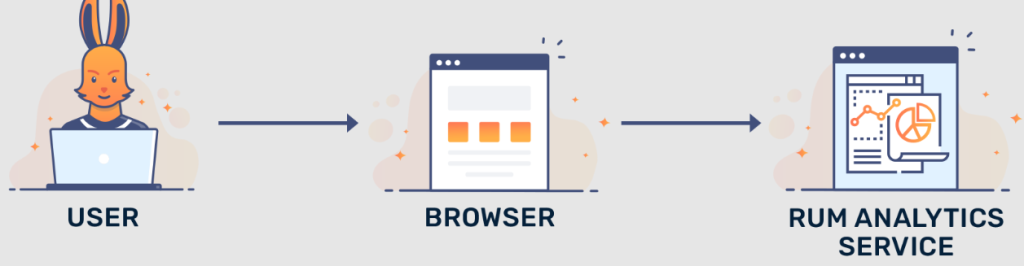
RUM works by embedding lightweight JavaScript code directly into your website. This code collects data about each user session—such as page load times, user navigation paths, and interactions. This data is then sent to a RUM platform for processing and analysis, where it’s aggregated and turned into insights that teams can use to improve the overall experience.
- Data Collection: RUM collects data on user sessions, including device type, browser, and geographic location.
- Data Aggregation: Information is sent to the RUM server, where it’s aggregated by session, browser type, region, and more.
- Analysis and Reporting: Key performance metrics (such as load times, Time to First Byte, and First Input Delay) are tracked to provide actionable insights.
With RUM, you gain a full picture of the end-user experience, which can be leveraged to resolve performance issues, enhance usability, and increase engagement.
Core Metrics in RUM

RUM provides a range of metrics that reveal how users experience your application:
- Page Load Time: Measures the time it takes for a webpage to fully load, including images, scripts, and other resources.
- Time to First Byte (TTFB): Indicates the time from the initial user request to when the first byte is received by the client, reflecting server responsiveness.
- First Contentful Paint (FCP): The time it takes for the first content to appear on the user’s screen, a critical metric for perceived load speed.
- First Input Delay (FID): Measures how quickly your site responds to the first user interaction, such as clicking a link or button, indicating interactivity.
- Cumulative Layout Shift (CLS): Reflects visual stability by measuring unexpected shifts in page layout during loading.
These metrics help you identify slow pages, high-load times, or other bottlenecks that could be frustrating users and provide a roadmap for performance improvements.
Key Benefits of Real User Monitoring (RUM)
- Performance Insights: RUM highlights key performance metrics, enabling teams to prioritize optimizations based on actual user experiences.
- Error Tracking: RUM captures user-side errors, helping developers quickly address issues that might otherwise go unnoticed.
- Geographic and Device-Specific Data: RUM shows performance trends based on location, device, and browser, allowing for targeted optimizations.
Using RUM, you can make data-driven decisions to improve application performance, increase user satisfaction, and ensure a seamless digital experience across all devices and networks.
RUM in Action: Use Cases and Applications
- Application Optimization: RUM data can reveal slow-loading pages, high exit rates, and other performance issues that might need optimization. By addressing these, teams can improve user retention and satisfaction.
- Troubleshooting and Debugging: By pinpointing where and when issues occur, RUM allows developers to troubleshoot and resolve errors efficiently.
- Marketing and Business Insights: RUM helps marketing teams by analyzing user flows, identifying high-engagement pages, and detecting potential drop-off points, thereby supporting improved user experience.
- Monitoring SLAs and User Satisfaction: RUM provides real-time performance insights to ensure SLAs are met, helping maintain user satisfaction by resolving issues before they escalate.
Implementing Real User Monitoring (RUM) in Your Application

Step-by-Step Setup for Popular RUM Tools
1. Google Analytics
Google Analytics offers a free way to gather some RUM data for basic insights. Simply embed the GA tracking code on your site and set up events or goals to track specific user interactions.
2. New Relic
New Relic provides a comprehensive RUM solution, including tracking user sessions and interactions. Setup involves installing the New Relic JavaScript agent, configuring monitoring preferences, and setting up dashboards to visualize metrics like load time, error rates, and engagement.
Practical Tips for Implementation
- Sampling: Avoid data overload by sampling only a percentage of user interactions.
- Key Touchpoints: Focus on critical pages, like checkout or login, to gather insights where performance is most impactful.
RUM vs. Synthetic Monitoring

Synthetic Monitoring: Unlike RUM, synthetic monitoring uses pre-scripted interactions to test performance in controlled conditions. It’s useful for setting baseline performance standards and ensuring stability during predictable scenarios.
RUM: Tracks actual user interactions, reflecting how real users experience the application under various conditions. RUM is essential for understanding real-world performance.
When to Use Each: Use synthetic monitoring to benchmark performance, while RUM gives you a live view of actual user interactions. Both together provide a complete performance picture.
Popular RUM Tools and How They Compare
- Google Analytics: Free with basic RUM metrics; ideal for smaller websites needing entry-level insights.
- Dynatrace: Offers deep RUM insights, session replay, and detailed metrics. Known for ease of use but with a cost associated.
- New Relic: Offers real-time monitoring, detailed dashboards, and alerting. Ideal for teams needing in-depth data and scalability.
- AppDynamics: Provides comprehensive end-to-end monitoring, error tracking, and performance metrics.
Choosing a RUM tool depends on your needs and budget. Smaller sites may find Google Analytics sufficient, while larger enterprises benefit from the in-depth features offered by Dynatrace or New Relic.
Common Challenges and Solutions in RUM
- Data Overload: RUM generates a lot of data, which can be overwhelming. To mitigate this, focus on key performance indicators (KPIs) and use sampling to manage data volume.
- Interpreting Data: RUM data can be complex. Define clear benchmarks to measure against, and use visualizations to make insights more digestible.
- Privacy and Security: Be mindful of user privacy by anonymizing data and adhering to data protection regulations (e.g., GDPR).
Best Practices for Optimizing User Experience with RUM
- Set Realistic Benchmarks: Define clear, achievable performance standards to track improvements and set a goal for performance.
- Regular RUM Analysis: Analyze RUM data periodically to detect patterns or emerging issues and make proactive adjustments.
- Data-Driven Decisions: Use RUM insights to prioritize performance improvements that align with user needs and business goals, such as optimizing high-traffic pages.
Conclusion
Real User Monitoring (RUM) is a vital tool for understanding and improving the user experience. By providing data on how users interact with your application, RUM enables you to identify performance bottlenecks, optimize user journeys, and ensure your application is delivering the best possible experience. Start implementing RUM to gain real insights, keep users satisfied, and set your application up for success in a competitive digital landscape.