
Hi Everyone,
This is Ravi and today, I will let you know the UX process for Wireframing and Visual design.
User Experience (UX) design is a vital part of creating user-friendly and visually appealing digital products. This tutorial covers the UX process, specifically focusing on wireframing and visual design. We will explore these topics from basic concepts to advanced techniques, ensuring a comprehensive understanding of both.
Overview of Wireframing and Visual Design
Wireframing is the process of creating a blueprint for your digital product. It outlines the structure and functionality without delving into detailed design elements. Wireframes are crucial for planning and communication, providing a clear visual representation of your product’s layout.
Visual Design involves applying aesthetics to the wireframe. It focuses on the look and feel of the product, incorporating color, typography, images, and other visual elements to create an engaging and cohesive design.
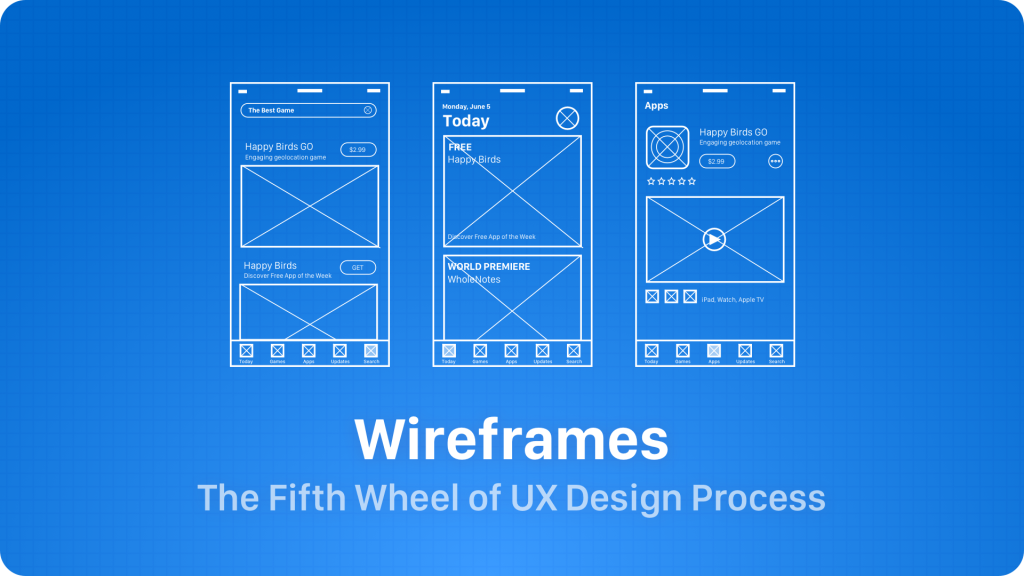
Wireframing: The Basics

What is Wireframing?
Wireframing is the practice of creating low-fidelity representations of a digital product’s layout. These representations outline the placement of key elements such as navigation, content, and interactive components. Wireframes serve as the foundation for the design and development process.
Purpose of Wireframing.
Clarify Structure: Wireframes help define the structure and hierarchy of information.
Facilitate Communication: They serve as a communication tool between designers, developers, and stakeholders.
Identify Usability Issues: Early-stage wireframes can highlight potential usability problems.
Types of Wireframes.
Low-Fidelity Wireframes: Simple sketches focusing on layout and structure without details.
Mid-Fidelity Wireframes: More detailed, including placeholder text and basic shapes.
High-Fidelity Wireframes: Detailed and closer to the final design, often incorporating specific content and basic styling.
Tools for Wireframing.
Pen and Paper: Ideal for quick sketches and brainstorming.
Digital Tools: Software like Sketch, Figma, Adobe XD, and Balsamiq provide more precise and shareable wireframes.
Creating a Wireframe.
Define the Purpose and Goals: Understand the product’s objectives and user needs.
Research and Gather Requirements: Conduct user research and gather necessary information.
Sketch Initial Concepts: Start with rough sketches to explore different layouts.
Create Digital Wireframes: Use wireframing tools to create digital versions.
Review and Iterate: Share wireframes with stakeholders, gather feedback, and make necessary adjustments.
Visual Design: The Basics

What is Visual Design?
Visual design is the process of enhancing the aesthetics and usability of a digital product through the application of color, typography, imagery, and layout. It aims to create a visually appealing and cohesive user interface.
Purpose of Visual Design.
Enhance Aesthetics: Make the product visually attractive and engaging.
Improve Usability: Ensure the design supports user tasks and is easy to navigate.
Establish Brand Identity: Reflect the brand’s values and personality through design elements.
Key Components of Visual Design.
Color: Choose a color palette that reflects the brand and enhances user experience.
Typography: Select fonts that are readable and align with the product’s tone.
Imagery: Use relevant images and icons to support content and improve engagement.
Layout: Organize elements in a way that guides users through the product intuitively.
Tools for Visual Design.
Design Software: Adobe Photoshop, Illustrator, Sketch, Figma, and Adobe XD.
Color Palettes: Tools like Adobe Color and Coolors to create and manage color schemes.
Typography Resources: Google Fonts, and Adobe Fonts for selecting and implementing fonts.
Creating a Visual Design.
Understand the Brand: Know the brand’s identity, values, and visual language.
Create a Style Guide: Develop a guide detailing color schemes, typography, and other design elements.
Apply Design Principles: Use principles such as balance, contrast, and alignment to create a harmonious design.
Design Iteratively: Start with high-level designs and progressively add details.
Test and Refine: Conduct usability testing to gather feedback and make improvements.
Elements and Principles of Visual Design

Elements of Visual Design
a. Line: Defines shapes, creates textures, and guides the viewer’s eye.
b. Shape: Forms created by lines; can be geometric or organic.
c. Color: Adds interest and conveys meaning; involves hue, saturation, and value.
d. Texture: The surface quality of a design element, adds depth and interest.
e. Space: The area around and between elements; includes positive and negative space.
f. Form: 3D aspects of objects that create depth and perspective.
g. Typography: The style, arrangement, and appearance of text.
Principles of Visual Design
a. Balance: Distribution of visual weight to create stability.
b. Symmetrical Balance: Elements are evenly distributed around a central axis.
c. Asymmetrical Balance: Different elements achieve balance through contrast.
d. Contrast: Differences in elements that create visual interest and emphasis.
e. Emphasis: Focal points that draw attention to important elements.
f. Movement: Guides the viewer’s eye through the design in a deliberate manner.
g. Repetition: Repeating elements to create consistency and unity.
h. Proportion: The relationship between the sizes of different elements.
i. White Space: Also known as negative space; the empty areas around design elements.
Applying the Principles
a. Create Hierarchy: Use size, color, and placement to establish a visual hierarchy.
b. Ensure Readability: Select fonts and colors that enhance text readability.
c. Maintain Consistency: Apply a consistent style to create a cohesive design.
d. Use Alignment: Align elements to create order and organization.
e. Test and Iterate: Continuously test your design with users and refine based on feedback.
Conclusion
Wireframing and visual design are essential stages in the UX design process. Wireframes provide a blueprint for the product’s structure, while visual design enhances its aesthetics and usability. By understanding and applying the principles of visual design, designers can create engaging, user-friendly digital products that effectively meet user needs and business goals.
Thanks!