
Hi Everyone!
This is Ravi and today, I will let you know about the Core Web Vitals and Page Experience.
Introduction
Core Web Vitals and Page Experience are essential metrics defined by Google to evaluate the quality of a user’s experience on a website. These metrics are crucial for SEO rankings and ensure that your website delivers a smooth, fast, and engaging experience for visitors. This tutorial will cover the significance of Core Web Vitals in SEO rankings and provide tips for improving page load times, interactivity, and visual stability.
Table of Contents
a. What are Core Web Vitals?
b. Importance of Core Web Vitals in SEO Rankings
c. Tips for Improving Core Web Vitals
d. Enhancing Page Load Times
e. Boosting Interactivity
f. Maintaining Visual Stability
g. Tools for Measuring and Improving Core Web Vitals
h. Conclusion
What are Core Web Vitals?

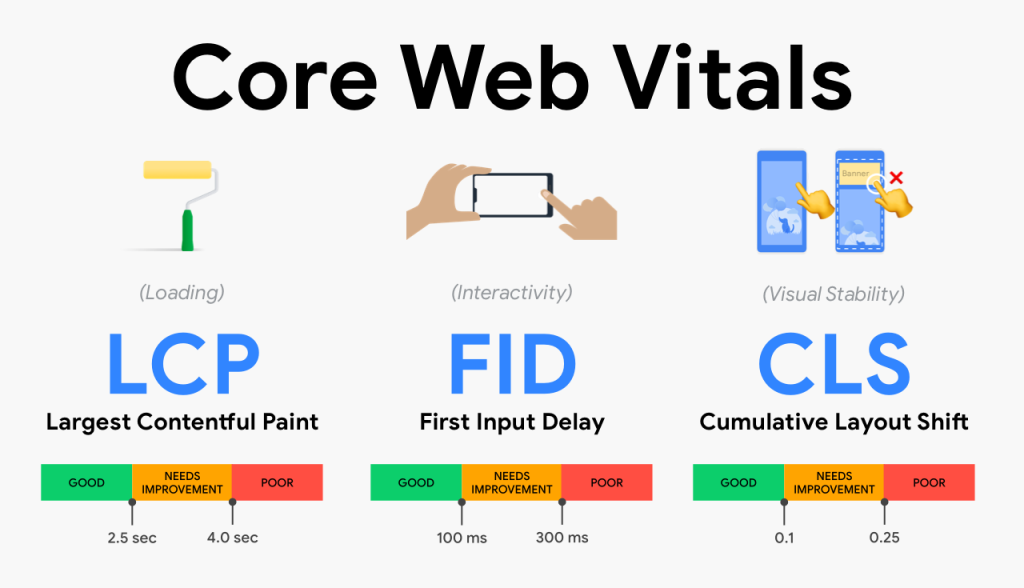
Core Web Vitals are a set of specific metrics that Google considers critical for a webpage’s overall user experience. These include.
- Largest Contentful Paint (LCP): Measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): Measures interactivity. Pages should have an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. Pages should maintain a CLS of less than 0.1.
Largest Contentful Paint (LCP)
LCP marks the point in the page load timeline when the main content of the page has likely loaded. It is critical because it affects how quickly a user perceives the page to be useful.
First Input Delay (FID)
FID measures the time from when a user first interacts with your site to the time when the browser responds to that interaction. It reflects the interactivity and responsiveness of your site.
Cumulative Layout Shift (CLS)
CLS measures the visual stability of your website by calculating how much the layout shifts unexpectedly. A low CLS ensures that the content doesn’t move around while a user is interacting with the page.
Importance of Core Web Vitals in SEO Rankings
Google uses Core Web Vitals as a ranking factor in its search algorithm. This means that sites that perform well on these metrics are more likely to rank higher in search results. This emphasis on user experience aligns with Google’s goal to deliver the best possible content to its users. Therefore, optimizing Core Web Vitals not only enhances user satisfaction but also boosts SEO performance.
Tips for Improving Core Web Vitals

Improving Page Load Times
Optimize Images
Use next-gen formats like WebP.
Compress images to reduce file size without compromising quality.
Use responsive images to serve the right size based on the user’s device.
Enable Lazy Loading
Lazy loading defers loading of images and other non-critical resources until they are needed, which can significantly improve initial load times.
Minify CSS, JavaScript, and HTML
Minification removes unnecessary characters from code, reducing file size and improving load times.
Use a Content Delivery Network (CDN)
CDNs store copies of your site’s resources across multiple locations worldwide, reducing the physical distance between the server and the user.
Reduce Server Response Times
Optimize your server, use efficient server-side caching, and consider using faster hosting services to improve server response times.
Enhancing Interactivity
Minimize JavaScript
Reduce JavaScript execution time by breaking up long tasks, deferring non-critical JavaScript, and removing unused code.
Optimize Third-Party Scripts
Third-party scripts can significantly delay interactivity. Limit their use and load them asynchronously when possible.
Improve Web Worker Usage
Use web workers to run scripts in background threads, preventing them from blocking the main thread and improving interactivity.
Ensuring Visual Stability
Use Reserved Spaces for Dynamic Content
Allocate reserved spaces for ads, images, videos, and other dynamic content to prevent layout shifts when these elements load.
Use CSS Aspect Ratio Boxes
Use aspect ratio boxes to maintain space for responsive media elements and avoid unexpected layout shifts.
Avoid Inserting Content Above Existing Content
Ensure that content is not injected above existing content unless it is a response to user interaction.
Tools for Measuring and Improving Core Web Vitals

Google PageSpeed Insights
Provides detailed reports on Core Web Vitals and offers suggestions for improvements.
Google Search Console
Monitors Core Web Vitals performance for your website and provides insights into how individual pages are performing.
Lighthouse
An open-source, automated tool for improving the quality of web pages. It provides audits for performance, accessibility, SEO, and more.
Web Vitals Extension
A Chrome extension that provides real-time feedback on Core Web Vitals metrics while browsing.
Conclusion
Optimizing Core Web Vitals is essential for improving user experience and SEO rankings. By focusing on enhancing page load times, interactivity, and visual stability, you can ensure your website provides a smooth, fast, and engaging experience for users. Utilize the tools mentioned to measure and improve your Core Web Vitals and keep your site competitive in search rankings.
Thanks!